Chủ đề: Last-child trong CSS
Có 5,037 bài viết
Quy trình phát triển sản phẩm mới: Ví dụ và Hướng dẫn Chi tiết mới nhất 2024
Ví dụ về thiết kế sản phẩm mới
Ví dụ về chiến lược phát triển sản phẩm mới
Quy trình phát triển sản phẩm mới
Phát triển sản phẩm mới
Ví dụ về sản phẩm mới tương đối
Câu hỏi về chiến lược phát triển sản phẩm mới
8 bước phát triển sản phẩm mới
Tại sao cần phát triển sản phẩm mới
Quá trình phát triển sản phẩm mới trong Marketing
Dự án phát triển sản phẩm mới
ví dụ về quy trình phát triển sản phẩm mới
6 ví dụ về quy trình phát triển sản phẩm mới
Phương pháp học tiếng anh cho người mới bắt đầu update 2024
Làm sao để học tiếng Anh hiệu quả cho người mới bắt đầu?
Sách tiếng Anh cho người mới bắt đầu học trong bao lâu?
Khả năng từ học tiếng Anh là gì?
Từ học tại nhà tiếng Anh là gì?
tiếng anh cho người mới bắt đầu - bài 1 miễn phí
Tiếng Anh cho người mới bắt đầu PDF
Lộ trình học tiếng Anh cho người mới bắt đầu
Học tiếng Anh cho người mất gốc
Học tiếng Anh miễn phí
Lộ trình tự học tiếng Anh tại nhà
Học tiếng Anh bắt đầu từ con số 0
Học tiếng Anh giao tiếp cho người mới bắt đầu
phương pháp học tiếng anh cho người mới bắt đầu
7 phương pháp học tiếng anh cho người mới bắt đầu
Phương pháp giảm mỡ bụng nhanh nhất mới 2024
Uống gì de giảm mỡ bụng
Cách giảm mỡ bụng trong 1 đêm
Cách giảm mỡ bụng nhanh nhất trong 3 ngày
Cách giảm mỡ bụng cho nữ
Cách nấu nước uống tan mỡ bụng
Giảm mỡ bụng cấp tốc trong 2 ngày
Uống gì de giảm mỡ bụng dưới
Cách giảm mỡ bụng nhanh nhất tại nhà cho nữ
phương pháp giảm mỡ bụng nhanh nhất
9 phương pháp giảm mỡ bụng nhanh nhất
Các phương pháp trị mụn hiệu quả từ thiên nhiên hay nhất 2024
Trị mụn cấp tốc sau 1 đêm
Cách trị mụn tại nhà hiệu quả sau 1 đêm
Cách trị mụn trong 7 ngày
Làm sao để hết mụn tuổi dậy thì
Trị mụn tại nhà
Cách trị mụn nhanh nhất trong 1 ngày
Cách làm mặt nạ trị mụn từ thiên nhiên
Ăn gì de hết mụn
các phương pháp trị mụn hiệu quả từ thiên nhiên
Top 10 các phương pháp trị mụn hiệu quả từ thiên nhiên
Phương pháp đo quang phổ uv vis năm 2024
định lượng bằng phương pháp quang phổ uv-vis
bài tập quang phổ uv-vis có đáp án
định lượng paracetamol bằng phương pháp quang phổ uv-vis
cách sử dụng máy đo quang phổ uv-vis
ứng dụng máy quang phổ uv-vis trong y dược
Cấu tạo máy quang phổ UV-VIS
ưu nhược điểm của phương pháp uv-vis
thực hành quang phổ hấp thụ uv-vis
phương pháp đo quang phổ uv vis
5 phương pháp đo quang phổ uv vis
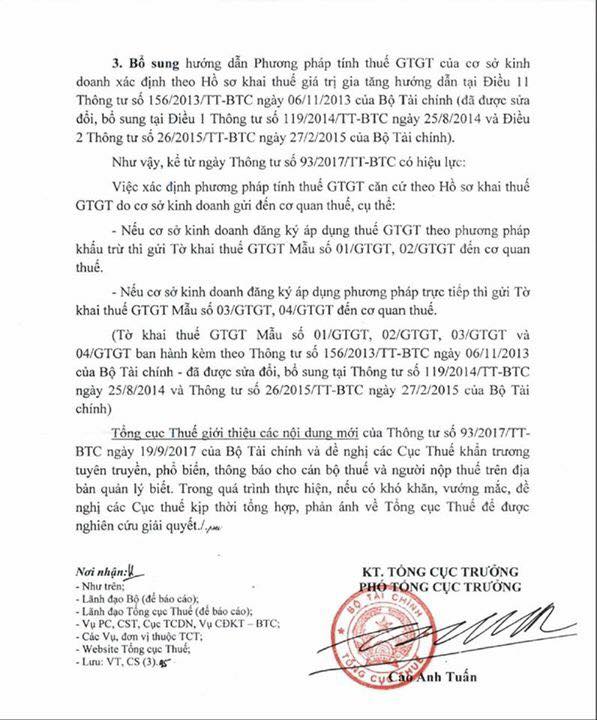
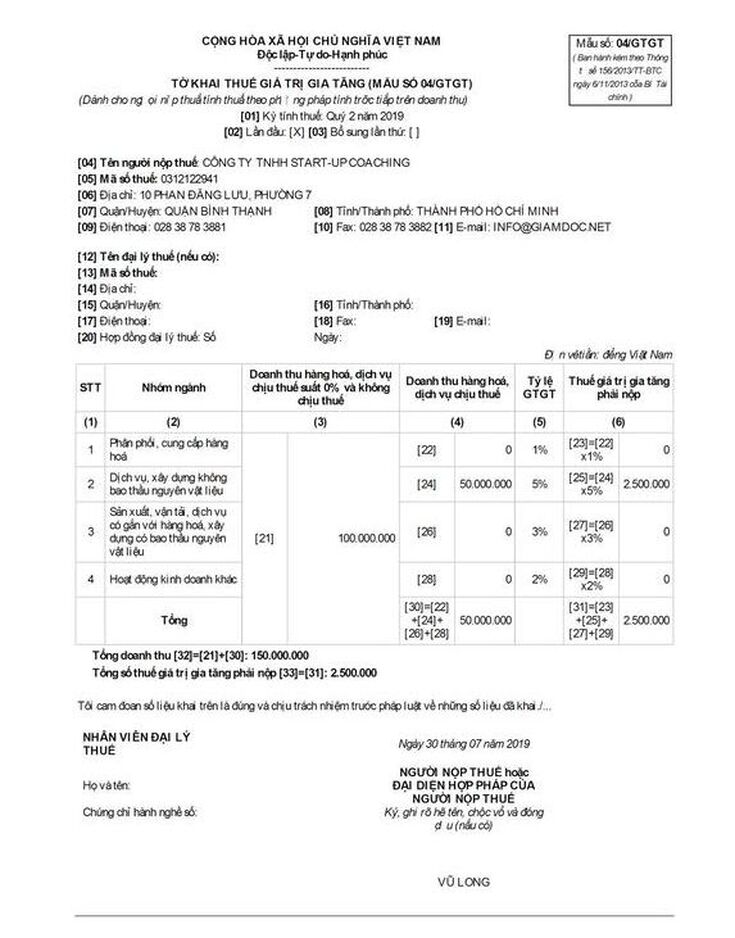
Phương pháp tính thuế gtgt trực tiếp mới nhất 2024
Tính thuế theo phương pháp trực tiếp là gì?
Theo phương pháp trực tiếp thuế GTGT phải nộp được xác định thế nào?
Có bao nhiêu phương pháp tính thuế GTGT?
Phương pháp trực tiếp là gì?
Bài tập tính thuế GTGT theo phương pháp trực tiếp
Tính thuế GTGT theo phương pháp trực tiếp là gì
Các phương pháp tính thuế
Thuế GTGT theo phương pháp trực tiếp và khấu trừ
Kê khai thuế GTGT theo phương pháp trực tiếp
phương pháp tính thuế gtgt (chọn 1 trong 4 phương pháp)
Phương pháp tính thuế trực tiếp trên doanh thu
4 phương pháp tính thuế GTGT
phương pháp tính thuế gtgt trực tiếp
8 phương pháp tính thuế gtgt trực tiếp
Các phương pháp làm trắng da mặt hay nhất 2024
Làm sao để da mặt trắng mịn và hết mụn?
Da mặt đen làm sao để trắng?
Làm thế nào để da sáng hơn?
Làm sao để có làn da trắng hồng?
Các phương pháp làm trắng da mặt tại spa
Cách làm trắng da trong 1 đêm
Làm trắng Glubel bao nhiêu tiền
Cách làm trắng da mặt nhanh nhất trong 1 tuần
Cách làm da mặt trắng hồng
Công nghệ làm trắng da mặt
Cách làm trắng da mặt tự nhiên không bắt nắng
Các phương pháp làm trắng da tại spa
các phương pháp làm trắng da mặt
Top 8 các phương pháp làm trắng da mặt
Các phương pháp giảm béo hiện nay năm 2024
1 tuần cơ thể giảm tối đa bao nhiêu cân?
Uống nước gì để giảm cân nhanh trong 1 tuần?
Nhịn ăn 7 ngày giảm được bao nhiêu kg?
Làm sao để giảm 5kg trong 1 tuần?
Cách giảm cân trong 1 tuần
Các phương pháp giảm cân nổi tiếng
Giảm cân nhanh trong 1 tuần 7kg cho nữ
Phương pháp giảm cân 7 ngày
Cách giảm mỡ toàn thân cho nữ trong 1 tuần
Thực đơn giảm cân 7 ngày
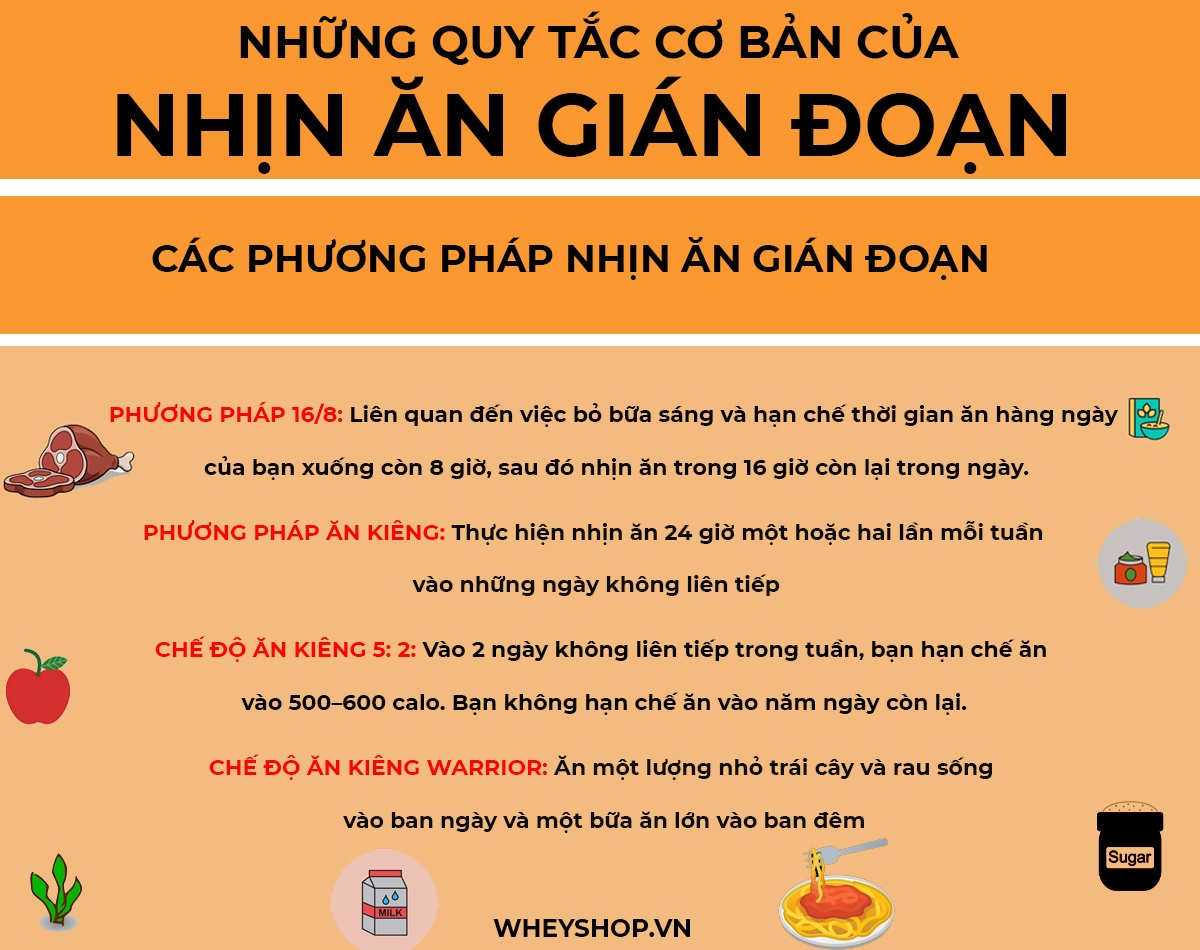
phương pháp giảm cân 16/8
Cách giảm mỡ bụng
các phương pháp giảm béo hiện nay
Top 5 các phương pháp giảm béo hiện nay
Phương Pháp Giảm Cân Hiệu Quả Nhất Hiện Nay mới nhất 2024
Thực đơn giảm cân trong 7 ngày
Giảm cân nhanh trong 1 tuần 7kg cho nữ
Cách giảm cân trong 1 tuần
Cách giảm cân hiệu quả
Thực đơn giảm cân 1 tuần 4kg
Cách giảm cân hiệu quả tại nhà cho nữ
Giảm cân tự nhiên
Giảm cân cấp tốc
Cách giảm cân cho nam
Cách giảm mỡ bụng
Cách giảm cân trong 1 tháng
Thuốc giảm cân
phương pháp giảm cân hiệu quả nhất hiện nay
9 phương pháp giảm cân hiệu quả nhất hiện nay
Thuế GTGT Theo Phương Pháp Trực Tiếp: Ưu Điểm và Nhược Điểm năm 2024
phương pháp tính thuế gtgt (chọn 1 trong 4 phương pháp)
Cách tính thuế VAT 10 ngược
Cách tính thuế VAT 8
Hóa đơn bán hàng trực tiếp
Thông tư 219
Thuế giá trị gia tăng ở Việt Nam hiện nay
thông tư 219/2013/tt-btc
Thuế thu nhập cá nhân của hộ kinh doanh
Thuế kinh doanh là bao nhiêu
Thuế thu nhập doanh nghiệp
Cách tính thuế hộ kinh doanh cá the
Thuế trực tiếp la gì
thuế gtgt theo phương pháp trực tiếp
Top 8 thuế gtgt theo phương pháp trực tiếp
Phương pháp trị nám tốt nhất hiện nay update 2024
Cách trị nám gò má tại nhà
Công nghệ trị nám tốt nhất hiện nay
Các phương pháp trị nám tại spa
Cách trị nám từ bên trong
Trị nám cấp tốc tại nhà
viên uống trị nám, tàn nhang tốt nhất hiện nay
Cách trị nám bằng mật ong
Top 6 sản phẩm trị nám tốt nhất hiện nay
phương pháp trị nám tốt nhất hiện nay
9 phương pháp trị nám tốt nhất hiện nay
Các Phương Pháp Quản Lý Thời Gian Hiệu Quả năm 2024
Cách quản lý thời gian hiệu quả trong học tập
Ma trận quản lý thời gian
Kỹ năng quản lý thời gian PDF
Lợi ích của việc quản lý thời gian
Kỹ năng quản lý thời gian Tiếng Anh
Tâm quan trọng của việc quản lý thời gian
Công cụ quản lý thời gian
Cách sắp xếp thời gian
Sắp xếp thời gian Tiếng Anh
Giá trị thời gian
7 Thói quen Hiệu quả
Thời gian la gì
các phương pháp quản lý thời gian hiệu quả
Top 5 các phương pháp quản lý thời gian hiệu quả
Các phương pháp định giá tài sản mới 2024
Các phương pháp định giá tài sản bảo đảm
Cách định giá tài sản của ngân hàng
Các phương pháp định giá dự án
Thẩm định giá tài sản
Các phương pháp thẩm định giá đất
Phương pháp định giá nhà
Phương pháp tài sản trong định giá doanh nghiệp
Phương pháp thẩm định giá doanh nghiệp
các phương pháp định giá tài sản
Top 8 các phương pháp định giá tài sản
Hướng dẫn tổ chức đại hội công đoàn cơ sở mới 2024
Đại hội công đoàn Việt Nam được tổ chức theo hình thức nào
Đại hội Công đoàn
Đại hội công đoàn 2023
đại hội công đoàn việt nam lần thứ i diễn ra vào năm nào?
công đoàn việt nam được tổ chức thành mấy cấp?
tổ chức công đoàn việt nam được thành lập vào ngày tháng năm nào?
đại hội nào quyết định đổi tên tổng liên đoàn lao động việt nam thành tổng công đoàn việt nam?
Công đoàn là gì
một trong những điểm mới về nội dung của đại hội xiii công đoàn việt nam là gì?
từ khi ra đời đến nay tổ chức công đoàn việt nam đã mấy lần đổi tên?
Luật Công đoàn
một giải thưởng của tổ chức công đoàn mang tên đồng chí được trao cho đối tượng nào?
hướng dẫn tổ chức đại hội công đoàn cơ sở
9 hướng dẫn tổ chức đại hội công đoàn cơ sở
Hướng dẫn thực hiện 19 tiêu chí nông thôn mới năm 2024
Xây dựng nông thôn mới nâng cao có bao nhiêu tiêu chí?
Có bao nhiêu tiêu chí trong xây dựng nông thôn mới?
Trong bộ tiêu chí xã nông thôn mới Nâng cao tỉnh Đồng Nai đến năm 2025 quy định thu nhập bình quân đầu người năm 2022 đạt bao nhiêu triệu đồng?
Nội dung tiêu chí 192 là gì?
Download 19 tiêu chí xây dựng nông thôn mới
Hướng dẫn thực hiện tiêu chí 17 nông thôn mới
Hướng dẫn tiêu chí nông thôn mới nâng cao
Hướng dẫn thực hiện tiêu chí ấp nông thôn mới
Tiêu chí số 9 nông thôn mới
hướng dẫn số 227/hd-snn của sở nn&ptnt hà nội
Hướng dẫn thực hiện tiêu chí 18 nông thôn mới
Tiêu chí môi trường nông thôn mới
hướng dẫn thực hiện 19 tiêu chí nông thôn mới
5 hướng dẫn thực hiện 19 tiêu chí nông thôn mới
Những phương pháp giảm mỡ bụng hiệu quả nhất mới nhất 2024
Làm thế nào để giảm mỡ bụng nhanh nhất?
Làm thế nào để giảm mỡ bụng trong 1 tuần?
Uống nước gì để giảm mỡ bụng nhanh nhất?
Phải mất bao lâu để giảm mỡ bụng?
Uống gì de giảm mỡ bụng
Uống gì de giảm mỡ bụng dưới
4 cách giảm mỡ bụng
Cách nấu nước uống tan mỡ bụng
Cách giảm mỡ bụng nhanh nhất trong 3 ngày
Cách giảm mỡ bụng trong 1 đêm
Thuốc giảm mỡ bụng
7 cách giảm mỡ bụng nhanh
những phương pháp giảm mỡ bụng hiệu quả nhất
Top 8 những phương pháp giảm mỡ bụng hiệu quả nhất
Sách phương pháp nghiên cứu khoa học update 2024
Sách phương pháp nghiên cứu khoa học PDF
phương pháp luận nghiên cứu khoa học - vũ cao đàm pdf
Sách nghiên cứu khoa học PDF
giáo trình phương pháp nghiên cứu khoa học trong kinh doanh (nguyễn đình thọ) pdf
Giáo trình phương pháp nghiên cứu khoa học
phương pháp luận nghiên cứu khoa học - vũ cao đàm 2018
Bài tập môn phương pháp nghiên cứu khoa học
Sách nghiên cứu khoa học Y Hà Nội PDF
sách phương pháp nghiên cứu khoa học
Top 5 sách phương pháp nghiên cứu khoa học
Phương pháp giảm béo tốt nhất hiện nay hay nhất 2024
Làm thế nào để giảm mỡ bụng nhanh nhất?
Ăn rau gì để giảm cân nhanh nhất?
Ăn uống gì để giảm cân nhanh nhất?
Tập gì để giảm cân nhanh nhất?
Phương pháp giảm cân 7 ngày
Các phương pháp giảm cân nổi tiếng
Cách sụt cân nhanh nhất
Giảm cân nhanh trong 1 tuần 7kg cho nữ
Phương pháp giảm cân nhanh nhất the giới
Công nghệ giảm béo nào tốt nhất hiện nay
Cách giảm mỡ toàn thân cho nữ trong 1 tuần
Thực đơn giảm cân 7 ngày
phương pháp giảm béo tốt nhất hiện nay
7 phương pháp giảm béo tốt nhất hiện nay
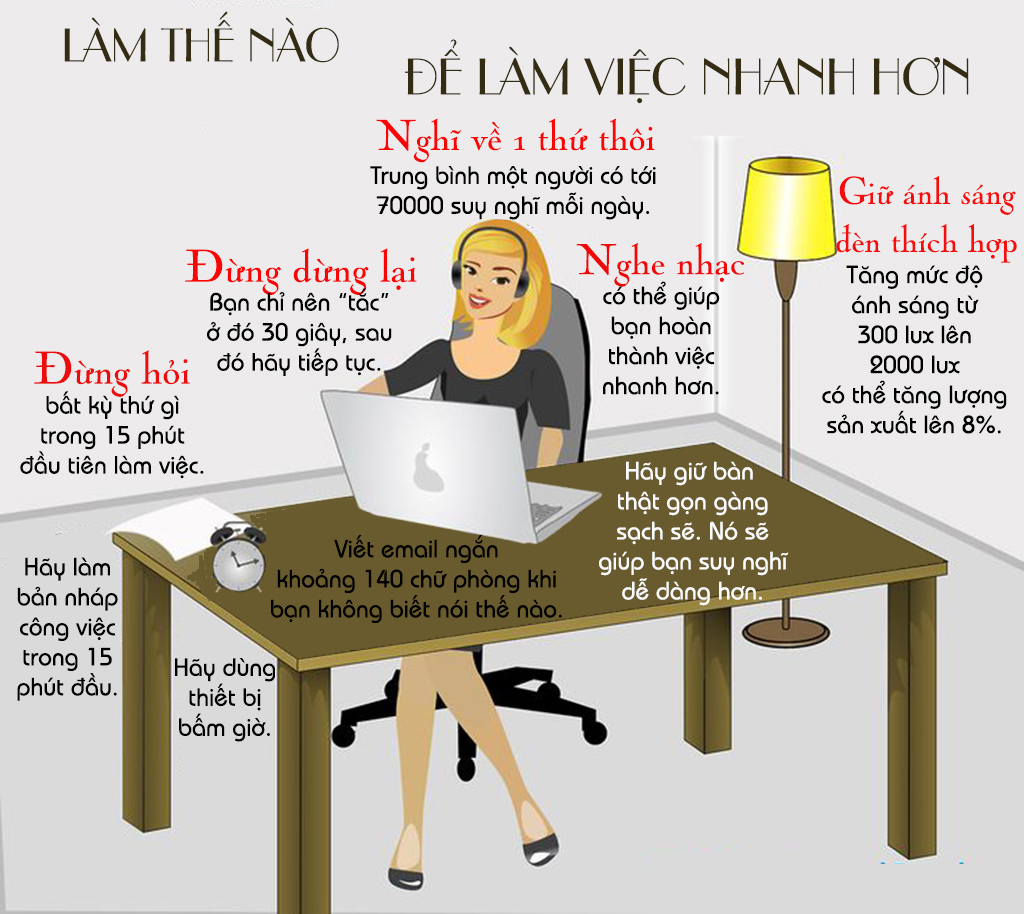
Phương pháp làm việc nhóm hiệu quả hay nhất 2024
Kỹ năng làm việc nhóm PDF
Tiểu luận kỹ năng làm việc nhóm
Kỹ năng làm việc nhóm tiếng Anh
Làm việc nhóm là gì
Lợi ích của làm việc nhóm
Ví dụ về làm việc nhóm
Tầm quan trọng của làm việc nhóm
Ví dụ về xung đột trong công việc
Kỹ năng quản lý thời gian
Kỹ năng lãnh đạo
Kỹ năng giải quyết vấn đề
Kỹ năng giao tiếp
phương pháp làm việc nhóm hiệu quả
6 phương pháp làm việc nhóm hiệu quả
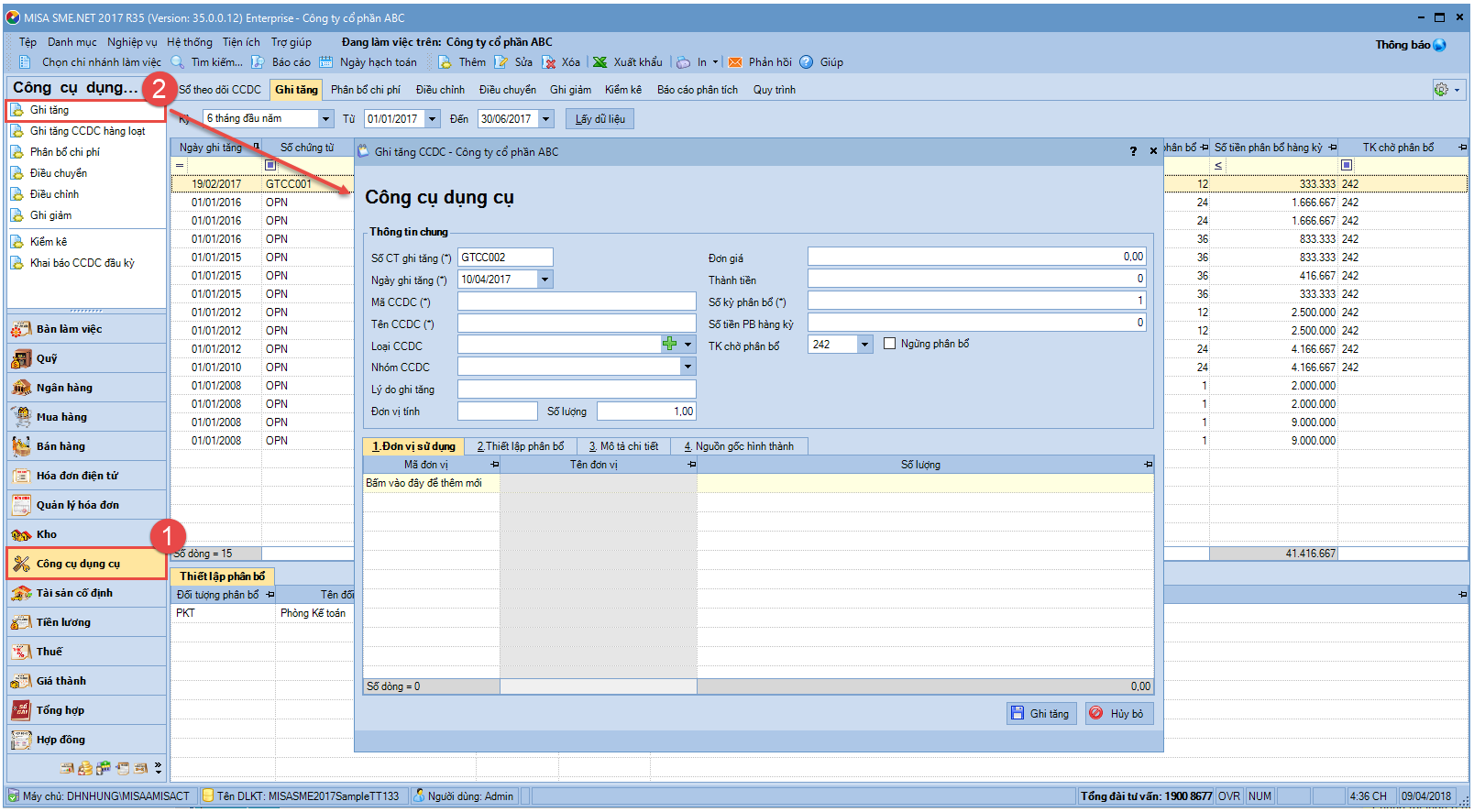
Hướng dẫn phân bổ công cụ dụng cụ trên misa hay nhất 2024
Công cụ dụng cụ phân bổ bao nhiêu năm?
Công cụ dụng cụ có giá trị nhỏ là bao nhiêu?
Khi nào dựa vào công cụ dụng cụ?
Công cụ dụng cụ trong kế toán là gì?
Phân bổ Công cụ dụng cụ trên MISA AMIS
Cách ghi tăng và phân bổ CCDC trên MISA
Hạch toán phân bổ công cụ dụng cụ trên MISA
Cách hạch toán Công cụ dụng cụ trên MISA AMIS
Cách phân bổ chi phí trả trước trên MISA
Mua công cụ dụng cụ nhập kho trên MISA
Số kỳ phân bổ công cụ dụng cụ
Phân bổ công cụ dụng cụ
hướng dẫn phân bổ công cụ dụng cụ trên misa
6 hướng dẫn phân bổ công cụ dụng cụ trên misa
Phương pháp rfa điều trị viêm lộ tuyến hay nhất 2024
Phương pháp RFA điều trị viêm lộ tuyến là gì?
Điều trị viêm lộ tuyến bằng phương pháp RFA giá bao nhiêu?
Điều trị viêm lộ tuyến trong bao lâu?
Điều trị viêm lộ tuyến bằng áp lạnh giá bao nhiêu?
Phương pháp RFA điều trị viêm lộ tuyến giá bao nhiêu
Điều trị viêm lộ tuyến bằng phương pháp RFA ở đâu
Phương pháp RFA giá bao nhiêu
Bằng giá đốt viêm lộ tuyến
Chữa viêm lộ tuyến bằng sóng cao tần
Chi phí đốt viêm lộ tuyến ở phụ sản Hà Nội
RFA viêm lộ tuyến
Review đốt viêm lộ tuyến
phương pháp rfa điều trị viêm lộ tuyến
5 phương pháp rfa điều trị viêm lộ tuyến
Phương pháp luận nghiên cứu khoa học mới 2024
Phương pháp luận trong nghiên cứu khoa học là gì?
Phương pháp nghiên cứu khoa học gồm những gì?
Phương pháp nghiên cứu khoa học thực tiễn là gì?
Tại sao phương pháp nghiên cứu là một phần quan trọng của khoa học?
Phương pháp nghiên cứu khoa học
Phương pháp luận la gì
Các phương pháp nghiên cứu trong luận văn
Phương pháp nghiên cứu định tính
Cách tìm phương pháp luận
De tài nghiên cứu khoa học
Phương pháp khoa học
Trình tự dung của quá trình thực hiện nghiên cứu khoa học là
phương pháp luận nghiên cứu khoa học
9 phương pháp luận nghiên cứu khoa học
Cách giãn cữ hút sữa mà không bị giảm sữa mới nhất 2024
Làm sao để sữa về nhanh sau mỗi cữ bú?
Làm thế nào để biết mẹ có sữa hay không?
Sau khi cho con bú bao lâu thì hút sữa?
Khi nào nên hút sữa L5?
Hút sữa L3 bỏ cữ đêm được không
Khi nào nên giãn cữ hút sữa
Lịch hút sữa L4 là gì
Hút sữa đúng cách để sữa về nhiều
Hút sữa không đúng giờ
Có nên hút sữa ban đêm
Hút sữa L5
Hút sữa trong bao lâu
cách giãn cữ hút sữa mà không bị giảm sữa
6 cách giãn cữ hút sữa mà không bị giảm sữa
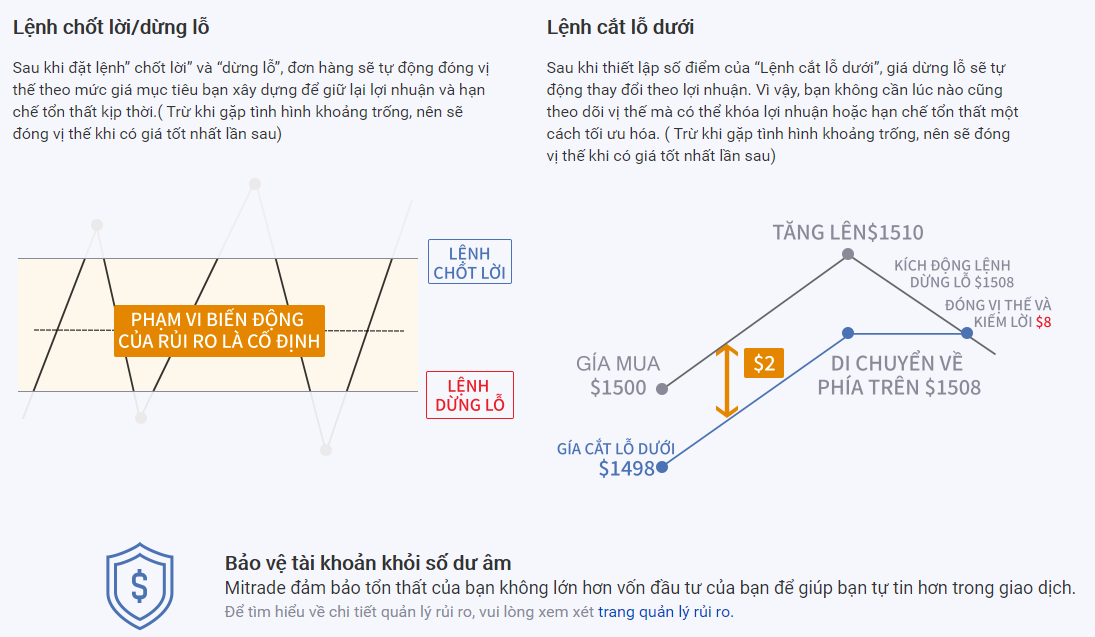
Phương Pháp Giao Dịch Forex Tốt Nhất mới 2024
Phương pháp giao dịch forex tốt nhất pdf
Phương pháp giao dịch forex
Chiến lược giao dịch forex
Các phương pháp trade BO
Phương pháp Price Action
Phương pháp trade BO
Phương Pháp bất bại trong Forex
Các phương pháp trade coin
Giao dịch nhất quán
Học cách Trade Forex
Phương pháp trade BO bất bại
phương pháp giao dịch forex tốt nhất
8 phương pháp giao dịch forex tốt nhất
Hướng dẫn sử dụng hàm index và match trong excel năm 2024
Hàm INDEX MATCH trong Excel
Hàm INDEX MATCH nhiều điều kiện
Hàm INDEX trong Excel
Hàm INDEX kết hợp MATCH và INDIRECT
Hàm MATCH
Bài tập hàm INDEX và MATCH có lời giải
Hàm Match trong Excel
Cách dụng hàm INDEX
hướng dẫn sử dụng hàm index và match trong excel
10 hướng dẫn sử dụng hàm index và match trong excel
Phương pháp giảm cân tốt nhất hiện nay năm 2024
Phương pháp giảm cân 7 ngày
Các phương pháp giảm cân nổi tiếng
Cách sụt cân nhanh nhất
Thực đơn giảm cân 7 ngày
Phương pháp giảm cân nhanh nhất the giới
Nước uống giảm cân nhanh trong 1 tuần
Giảm cân nhanh trong 1 tuần 7kg cho nữ
Giảm 5kg cách giảm cân tại nhà
phương pháp giảm cân tốt nhất hiện nay
6 phương pháp giảm cân tốt nhất hiện nay
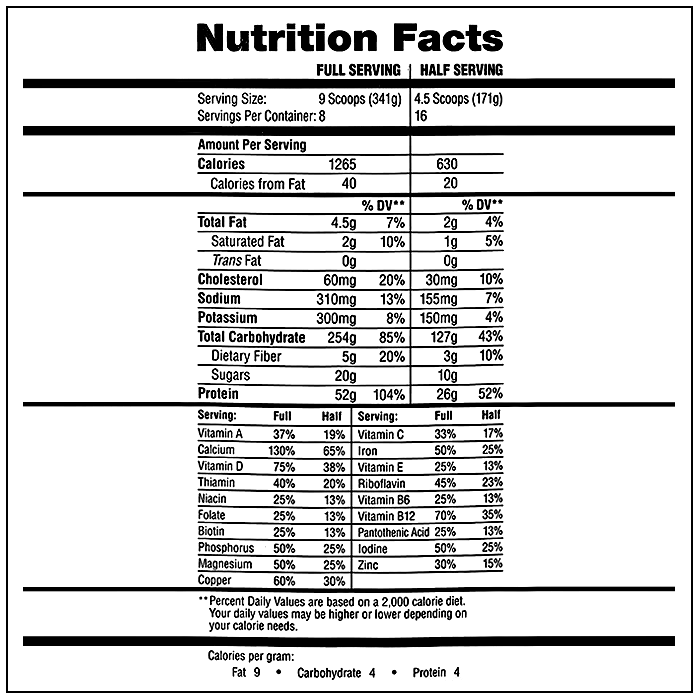
Hướng dẫn sử dụng muscle mass gainer năm 2024
1 muỗng Muscle Mass Gainer phá bao nhiêu nước?
1 muỗng Muscle Mass Gainer bao nhiêu protein?
Muscle Mass Gainer dụng trong bao lâu?
1 ngày nên uống bao nhiêu mưởng mass?
1 muỗng Mass pha bao nhiêu nước
Cách pha Muscle Mass Gainer
Hướng dẫn sử dụng Super Mass Gainer
Labrada Muscle Mass Gainer review
Cách pha Mass
Cách uống Serious Mass
Uống Mass 1 tháng tăng bao nhiêu cân
Uống Mass thay bữa sáng
hướng dẫn sử dụng muscle mass gainer
5 hướng dẫn sử dụng muscle mass gainer
Phương pháp quản lý tài chính 6 cái lọ update 2024
Phương pháp 6 chiếc lò của ai?
6 chiếc lò tài chính là gì?
Tự do tài chính FFA là gì?
Hữu Hưởng thụ chiếm bao nhiêu phần trăm trong 6 hử quản lý tiền bạc?
6 lọ tài chính Excel
quy tắc 50/20/30
Quy tắc 3 chiếc lọ
Chia tiền thành 7 phần
Cách quản lý tiền của người Nhật
Quy tắc quản lý tài chính cá nhân
6 hũ quản lý tiền bạc fpt
App 6 chiếc lọ
phương pháp quản lý tài chính 6 cái lọ
10 phương pháp quản lý tài chính 6 cái lọ
Chức năng và quan trọng của tiền tệ trong nền kinh tế cập nhập 2024
5 chức năng của tiền tệ
Quy luật lưu thông tiền tệ
Chức năng thanh toán của tiền tệ
tiền tệ có mấy chức năng khi chưa có quan hệ kinh tế quốc tế ?
trong các chức năng của tiền dưới đây, chức năng nào không nhất thiết gắn với vàng, bạc?
Hình thái tiền tệ có điểm gi phát triển hơn số với hình thái chung của giá trị
Lịch sử tiền tệ
theo quy luật giá trị, lưu thông hàng hoá phải dựa trên nguyên tắc ngang giá nghĩa là gì?
Hình thái đo lường nào của giá trị dựa trên hành vi trao đổi trực tiếp
Luật in tiền thế giới
Cung tiền là
ví dụ về chức năng lưu thông của tiền tệ
7 ví dụ về chức năng lưu thông của tiền tệ
Các phương pháp giảm cân hiệu quả khoa học cập nhập 2024
Các phương pháp giảm cân nổi tiếng
Phương pháp giảm cân 7 ngày
phương pháp giảm cân 16/8
Phương pháp giảm cân khoa học
Thực đơn giảm cân khoa học cho nữ
Giảm cân khoa học trong 1 tháng
Phương pháp giảm cân nhịn an gián đoạn
Phương pháp giảm cân Keto
các phương pháp giảm cân hiệu quả khoa học
Top 5 các phương pháp giảm cân hiệu quả khoa học
Các phương pháp định giá doanh nghiệp update 2024
Ví dụ về định giá doanh nghiệp
Cách định giá doanh nghiệp dựa trên lợi nhuận
Phương pháp tài sản trong định giá doanh nghiệp
Cách định giá công ty trong Shark Tank
Cách định giá doanh nghiệp nhỏ
Cách định giá doanh nghiệp startup
Công thức định giá doanh nghiệp dựa trên doanh thu
Các phương pháp định giá
các phương pháp định giá doanh nghiệp
Top 9 các phương pháp định giá doanh nghiệp





















-1.jpg)